Chào mừng, ☠ Khách | RSS | Thứ sáu, 2025-09-12

| [ Tin nhắn mới · Thành viên · Nội quy diễn đàn · Tìm kiếm · RSS ] |
|
|
| Forum moderator: Quản trị viên, Administrators |
| Diễn đàn Trao đổi kiến thức thiết kế web, lập trình code ... Tổng hợp các bài viết về lập trình website và SEO 5 popup website quảng cáo thường dùng cho website - Blogspot (5 popup website) |
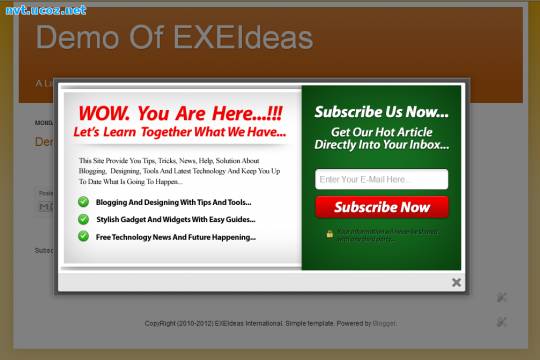
| 5 popup website quảng cáo thường dùng cho website - Blogspot | |||||||||||||||
|