Code
<script type='text/javascript'>//<![CDATA[
$(window).scroll(function () {
if ($(this).scrollTop() > 100) {
$("#gotop").removeAttr("href");
$("#gotop").stop().animate({
bottom: "0",
right: "0"
}, {
duration: 800,
queue: false
})
} else {
$("#gotop").stop().animate({
bottom: "-50",
right: "-50"
}, {
duration: 1000,
queue: false
})
}
if ($(this).scrollTop() > 100) {
$("#gobottom").removeAttr("href");
$("#gobottom").stop().animate({
top: "-50",
right: "-50"
}, {
duration: 800,
queue: false
})
} else {
$("#gobottom").stop().animate({
top: "0",
right: "0"
}, {
duration: 1000,
queue: false
})
}
});
$(function () {
$("#gotop").click(function () {
$("html, body").animate({
scrollTop: 0
}, "slow");
return false
})
$("#gobottom").click(function () {
$("html, body").animate({
scrollTop: $('#footer').offset().top
}, 970);
return false
})
});
//]]>
</script>
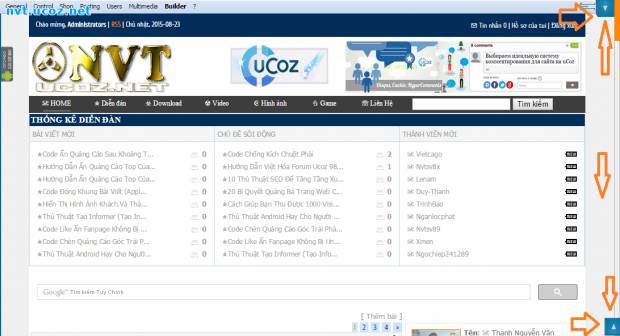
<a id="gotop" style="bottom: -50px; right: -50px;">Lên Trên!</a><a id="gobottom" style="top: 0px; right: 0px;">Xuống Dưới!</a><div id='footer'/>